Three.js - Grafika 3D jako narzędzie do nauki programowania
Ucząc programowania, wykorzystujemy elementy grafiki 3D, aby uczniowie mogli uzyskać jak najszybciej "prawie namacalne" efekty swojej pracy, które są przyjemne dla oka i bardzo motywujące do dalszej pracy. W naszej akademii zdecydowaliśmy się wykorzystać narzędzie Three.js.
Three.js to biblioteka JavaScript, która pozwala tworzyć imponujące wizualizacje 3D w przeglądarce. To narzędzie oferuje ogromne możliwości zarówno dla początkujących programistów, jak i dla doświadczonych developerów, którzy chcą rozwijać swoje umiejętności w dziedzinie grafiki komputerowej. Oto kilka powodów, dlaczego warto poświęcić czas na naukę Three.js:
1. Bardzo dobra dokumentacja i przykłady
Jedną z największych zalet Three.js jest doskonała dokumentacja. Każdy komponent biblioteki jest szczegółowo opisany, a na stronie internetowej znajdziesz bogaty zbiór przykładów. Co ważne, kod przykładów jest dostępny do pobrania i modyfikacji. Dla początkujących programistów to idealna okazja, aby zrozumieć, jak działają poszczególne elementy biblioteki, eksperymentując z gotowymi rozwiązaniami.

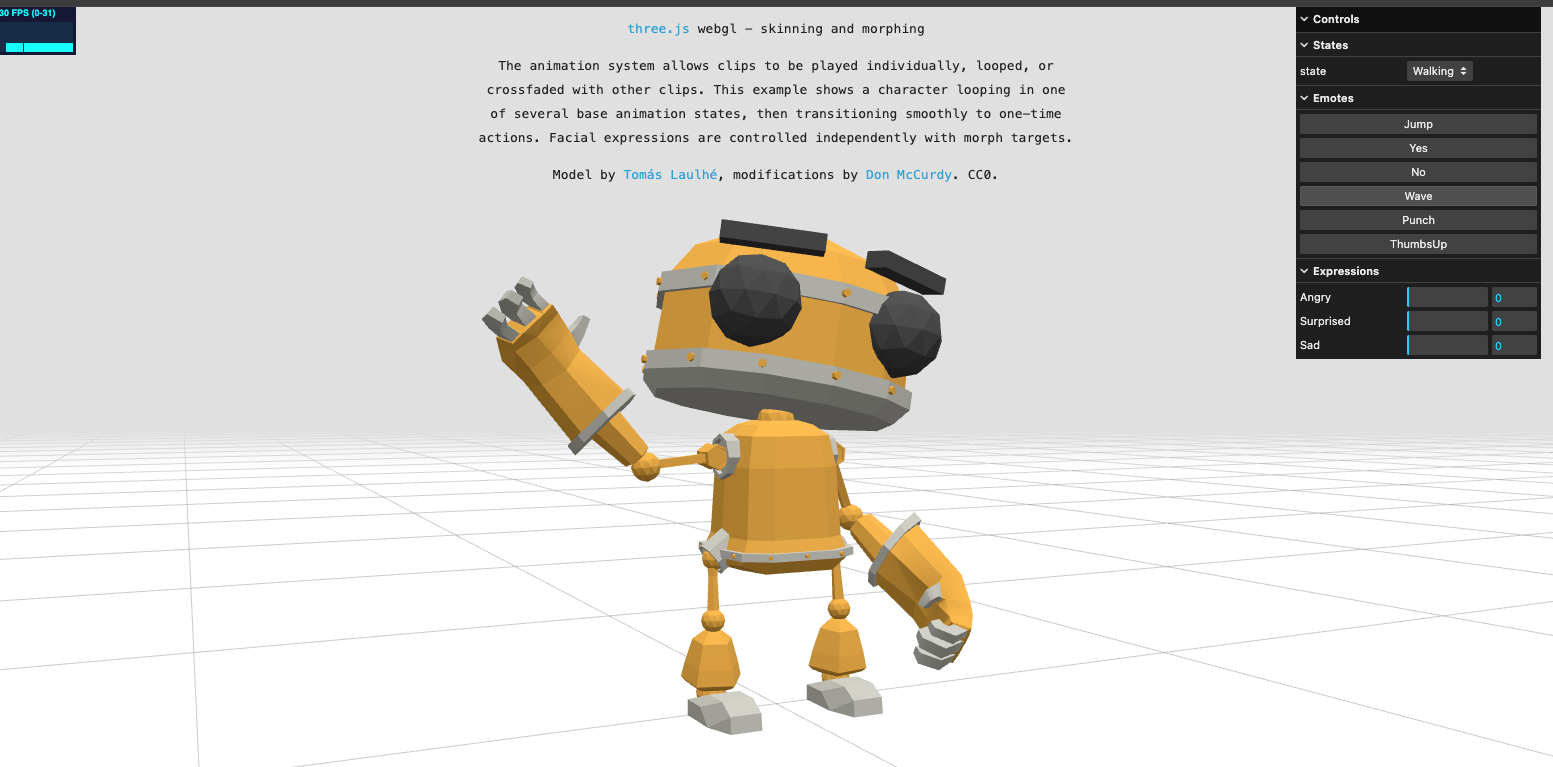
👆 Screenshot przykładu animacji robota w ThreeJS - https://threejs.org/examples/#webgl_animation_skinning_morph
2. Wykorzystuje JavaScript – wszechstronny i łatwy język
Three.js działa na JavaScript, jednym z najpopularniejszych języków programowania na świecie. JavaScript jest relatywnie łatwy do nauki, co sprawia, że nauka tej biblioteki staje się dostępna nawet dla osób rozpoczynających swoją przygodę z kodowaniem. Znajomość JavaScript pozwala również wykorzystać Three.js do szerszego zakresu projektów, od aplikacji webowych po gry 3D.
container = document.createElement( 'div' );
document.body.appendChild( container );
camera = new THREE.PerspectiveCamera( 45, window.innerWidth / window.innerHeight, 0.25, 100 );
camera.position.set( - 5, 3, 10 );
camera.lookAt( 0, 2, 0 );
scene = new THREE.Scene();
scene.background = new THREE.Color( 0xe0e0e0 );
scene.fog = new THREE.Fog( 0xe0e0e0, 20, 100 );
clock = new THREE.Clock();
// lights
const hemiLight = new THREE.HemisphereLight( 0xffffff, 0x8d8d8d, 3 );
hemiLight.position.set( 0, 20, 0 );
scene.add( hemiLight );
const dirLight = new THREE.DirectionalLight( 0xffffff, 3 );
dirLight.position.set( 0, 20, 10 );
scene.add( dirLight );
3. Możliwość osiągnięcia niesamowitych efektów
Galeria projektów na stronie głównej Three.js pokazuje, jakie efekty można osiągnąć z pomocą tej biblioteki. Od realistycznych wizualizacji przestrzennych po interaktywne aplikacje – ograniczeniem jest tylko Twoja wyobraźnia. Dzięki temu, nauka Three.js szybko daje widoczne i satysfakcjonujące rezultaty.

👆 Screenshot wizaualizacji zbudowanej w oparciu o ThreeJs - https://carvisualizer.plus360degrees.com/threejs/
4. Działa w przeglądarce
Three.js umożliwia renderowanie grafiki 3D bez potrzeby instalowania dodatkowego oprogramowania. Wszystkie efekty działają w przeglądarce, co sprawia, że narzędzie jest idealne do tworzenia wizualizacji danych w czasie rzeczywistym oraz łatwego dzielenia się swoimi projektami z innymi – wystarczy przesłać link.
5. Nie jest typowym silnikiem gier, ale…
Three.js nie jest tradycyjnym silnikiem gier jak Unity czy Unreal Engine. Jednak dzięki swojej elastyczności, można go z powodzeniem wykorzystać do tworzenia gier 3D. Biblioteka pozwala na pełną kontrolę nad każdym aspektem projektu, co jest świetnym sposobem na naukę kluczowych koncepcji grafiki 3D i programowania.

👆 Screenshot gry zbudowanej z wykorzystaniem ThreeJs z https://codeartemis.github.io/TriggerRally/server/public/
6. Licencja MIT
Three.js jest dostępny na licencji MIT, co oznacza, że można go swobodnie używać zarówno do projektów komercyjnych, jak i osobistych. Licencja MIT daje pełną wolność w modyfikowaniu, kopiowaniu i dystrybuowaniu kodu, co czyni Three.js świetnym wyborem dla startupów, freelancerów i hobbystów.
Podsumowanie
Three.js to niezwykle przyjazne narzędzie do nauki programowania, które pozwala tworzyć widowiskowe projekty wizualne. Dzięki dostępności w przeglądarce, prostej integracji z JavaScriptem, świetnej dokumentacji i elastyczności, Three.js jest idealnym wyborem dla każdego, kto chce rozpocząć przygodę z programowaniem aplikacji z wykorzystaniem grafiki 3D. Jeśli szukasz narzędzia, które umożliwi Ci szybki rozwój i daje przestrzeń do kreatywności – Three.js to strzał w dziesiątkę!
